UX handover
UX Designers at DNB are using Figma. Figma files can be shared and viewed online.
To get the details and properties about the layout, styles and the used components, you can inspect the file both for colors, typography, spacing and component usage.
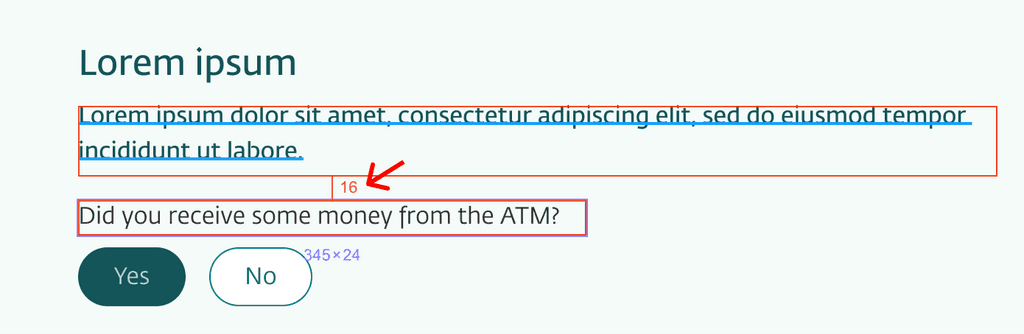
Spacing
Remember, everything should be in the 8px grid (0.5rem) spacing - even it the designer sometimes are one or two pixels of, you now know what it should be.
- Select an area by a single click.
- Hover on the next areas to se the spacing between them.
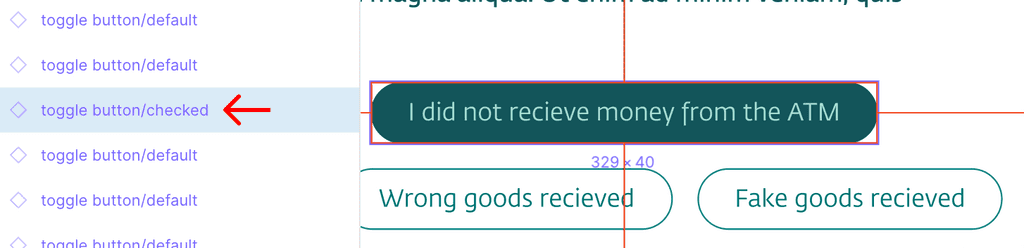
Components
- Select a component by a single click.
- Have a look at the Pages pane on the left side.
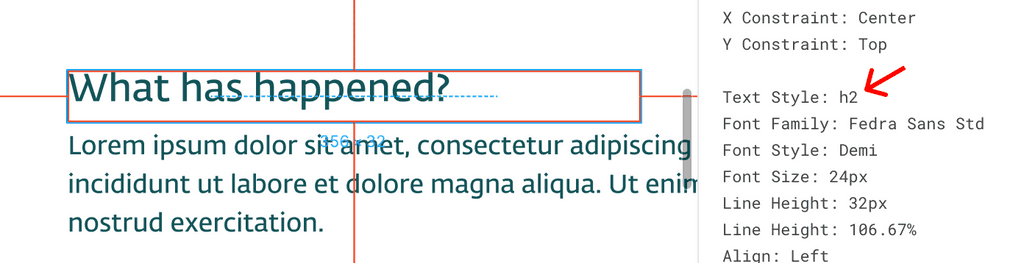
Typography
- Select a text by a single click.
- Have a look at the Properties pane on the right side.
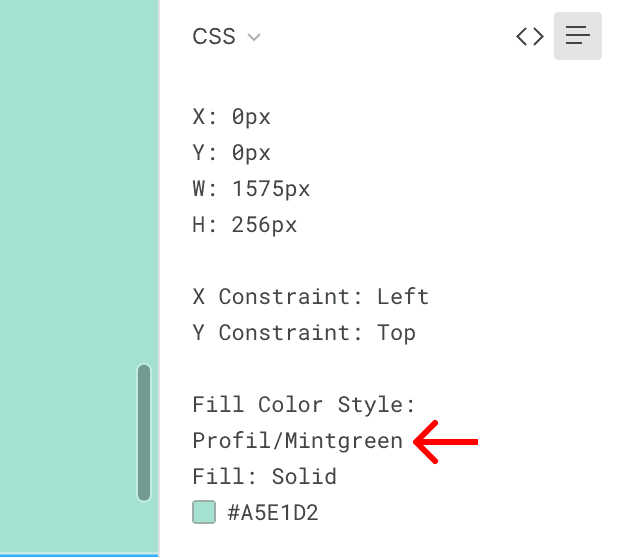
Color
- Select an area by a single click.
- Have a look at the Properties pane on the right side. Only use the color name as the reference. Do not copy HEX codes.